
Aujourd’hui mercredi, nous allons traiter ensemble un sujet complexe : le tableau de bord. Pourquoi complexe ? Parce que c’est ici que tout notre travail de designer prend son sens.
Le tableau de bord, ou dashboard in english est indispensable à un site web de gestion, par exemple pour suivre des données précises afin d’atteindre des objectifs précis.
Prêt.e à booster ton book avec un nouveau brief fictif ? Alors c’est parti 🙂
Réussir un tableau de bord
Quel type de tableau de bord ?
C’est à cet endroit que tu peux visualiser des données importantes, telles que des statistiques de suivi ou des indicateurs de performance. Un tableau de bord doit donc remonter des informations claires et compréhensibles rapidement.
Selon les objectifs à présenter, tu auras à concevoir un dashboard opérationnel pour aider les utilisateurs à être plus rapides et efficaces dans leurs actions ou un dashboard analytique pour analyser les tendances du secteur cible et prendre des décisions réfléchies. C’est ce dernier que je te présente à la fin de cet article.
Organiser le contenu
Je vous disais en début d’article que notre métier prenait tout son sens en concevant un tableau de bord. En effet, plus ton dashboard présentera de données, plus la compréhension en sera compliquée.
Et on connait tous ce client qui veut que tout apparaisse sur l’écran sans scroll, non ?
Tu devras donc garder en tête pendant la phase de conception que ton objectif premier est de rendre accessible immédiatement les informations importantes de ton tableau de bord.
Pour cela, il faut, dans un premier temps, hiérarchiser les données afin de mettre en avant les données les plus pertinentes, par exemple, en variant les styles de présentation (tableaux, graphiques, illustrations etc).
Tu peux ensuite, supprimer les données trompeuses et imprécises : le tableau de bord est un état des lieux rapide de la situation à un instant T. Tu donneras ainsi accès progressivement aux données secondaires de façon ordonnée et précise.
Penser le design en conséquence
Tu peux ensuite passer au design. Je ne m’étale pas sur le sujet, il existe des milliers d’inspirations sur le web, notamment sur Pinterest. En revanche, j’attire ton attention sur les couleurs foncées.
Beaucoup de tableaux de bord ont en effet un design foncé car ils peuvent être utilisés à différentes heures. La couleur foncée réduit ainsi la fatigue oculaire, surtout pour des interfaces ayant vocation à être utilisées longtemps.
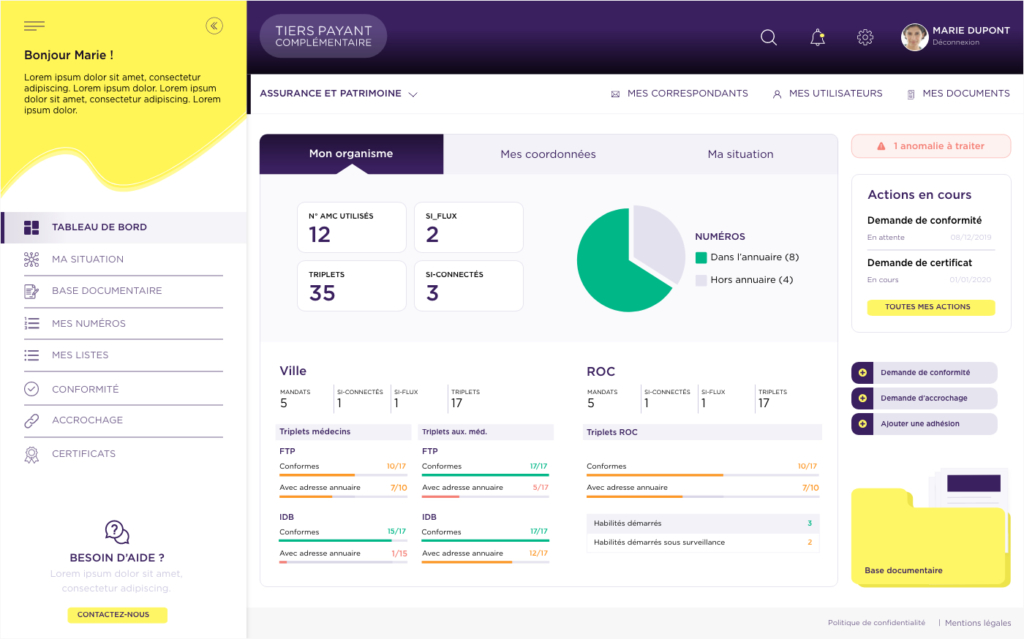
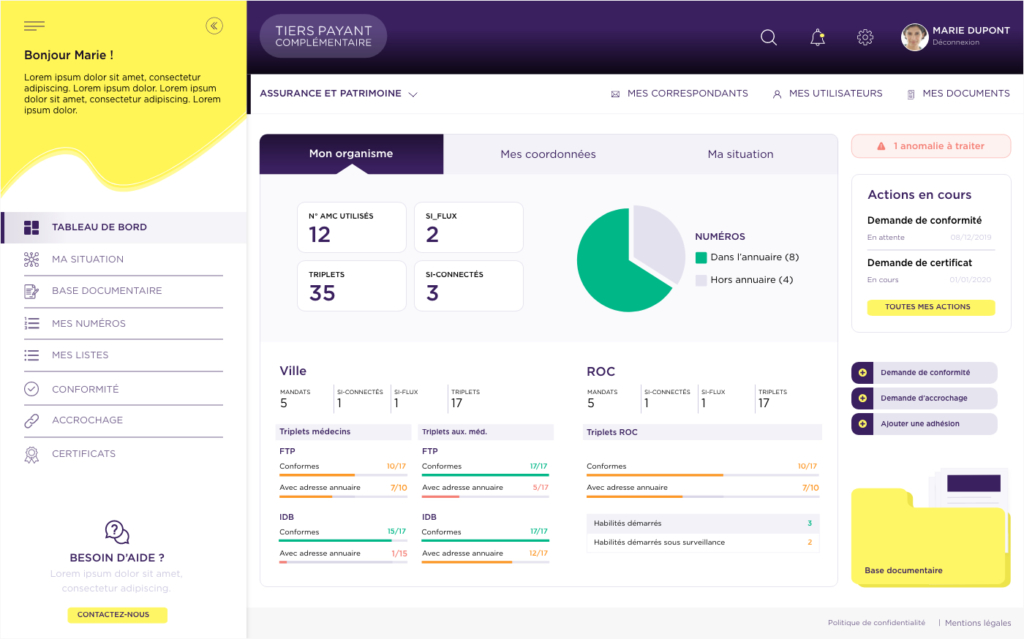
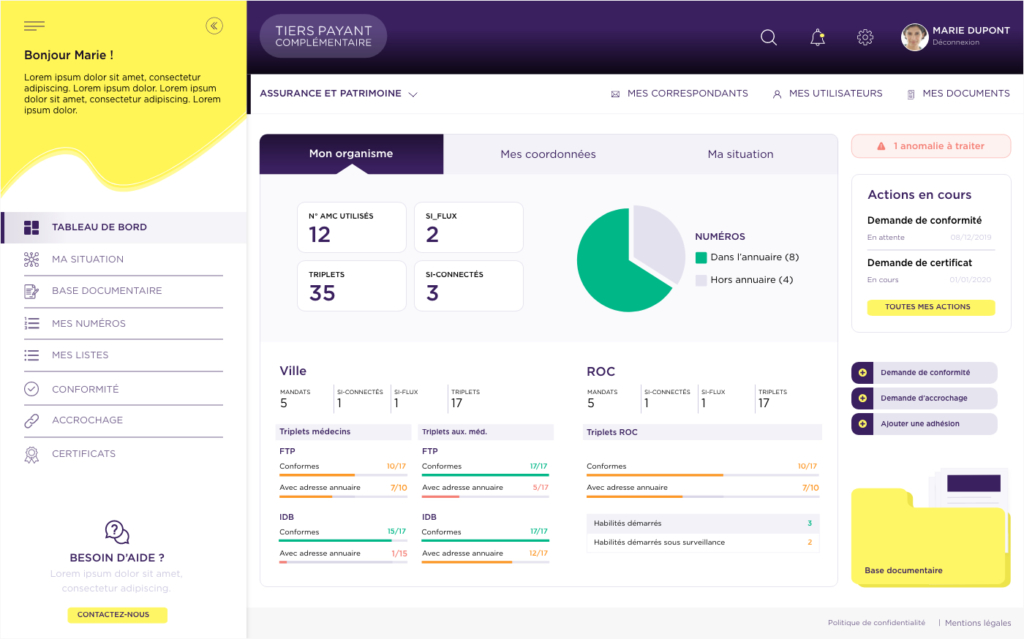
Mon tableau de bord
Je n’ai pas utilisé de couleurs foncées sur ce design que j’ai réalisé cette année pour l’un de mes clients. Tout l’enjeu repose ici sur la quantité d’information à faire apparaitre sur une petite résolution. Certains éléments ont été modifiés pour respecter le caractère privé des informations.



J’ai hâte de voir ton tableau de bord ! Alors n’hésite pas à publier ton projet sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
