
La landing page, appelée également page d’atterrissage, est un pilier d’une stratégie digitale tournée vers la génération de prospects. Mais comment la construire ? Quelles en sont les fondamentaux ? Voyons tout cela ensemble grâce à ce nouvel exercice 🙂
Qu’est-ce qu’une landing page ?
Selon Unbounce, une landing page est une page web distincte, créée spécifiquement pour les besoins d’une campagne de marketing ou de publicité. C’est sur cette page qu’un visiteur atterrit après avoir cliqué sur une publicité, un bouton d’appel à l’action ou autre.
C’est bien simple, sur cette page, l’utilisateur n’a que deux choix : effectuer une action ou quitter la page. Aujourd’hui ancrées dans nos habitudes de navigation web, les landing pages sont utilisées en marketing pour générer des leads et ainsi obtenir des informations de contact.
Idées de landing pages
Tu peux utiliser les landing pages de multiples façons pour récolter des informations de contact. Voici quelques idées pour notre exercice du jour :
- Proposer un ebook ou guide gratuit à télécharger
- Proposer l’inscription à un évènement
- Télécharger une application
- S’inscrire à un service avec un code de réduction
- S’inscrire à une newsletter
- Demander un devis
- Demander à être rappelé par un service spécial
- …
A toi de voir selon les besoins marketing de ton produit/service. Il existe de nombreux articles sur le sujet, je n’y reviendrai donc pas ici. Je te propose simplement un résumé de ce qu’il faut bien travailler pour avoir une landing page qui convertit 🙂
3 points d’attention dans la conception d’une landing
En quoi ton produit est unique ?
Lorsqu’une personne débarque sur ta page, tu as quelques secondes seulement (environ 8 secondes) pour capter son attention.
Il va falloir être percutant 😀
Le header de ta page doit montrer la valeur ajoutée de ton produit et expliquer en quoi ton produit ou service résout un problème de façon unique. On oublie la navigation et on garde en tête un seul objectif : la conversion !
Pour cela, réfléchi à un titre qui communique clairement ton offre et qui promet un bénéfice net pour l’utilisateur. Par la suite, ce titre pourra même te servir de baseline sur d’autres supports de communication.
Ensuite, viens le sous-titre qui doit expliquer un peu plus en détail l’offre que tu proposes et pourquoi tes visiteurs devraient s’inscrire ou télécharger ton offre. 2 ou 3 lignes pas plus pour ne pas noyer le visiteur dans trop de textes dès le début de ta landing.



Le CTA (ou Call-To-Action)
C’est l’élément fondamental de ta landing page. Pense à un CTA percutant pour le mettre suffisamment en évidence sur ta landing, aussi bien par sa taille que par sa couleur. N’hésites pas à répéter ton bouton tout au long de ta page. Un visiteur n’aura pas nécessairement le réflexe de remonter la page pour retrouver ton bouton d’appel à l’action 😉
Ton appel à l’action doit utiliser des mots forts qui ne laissent pas de place au doute : en cliquant, l’utilisateur va télécharger, essayer, s’inscrire, commencer, … En bref, utilises des termes qui appellent à l’action.
Et c’est logique non ? 😀
Pour récolter les informations de contact, tu as 2 options qui s’offrent à toi : soit utiliser un CTA comme nous venons de le voir qui fera un renvoi vers le formulaire de récoltes de données, soit intégrer ce formulaire directement sur ta landing page. Comment choisir me diras-tu ? Et bien, tout simplement en testant auprès de ta cible ce qui fonctionne le mieux. Ici, je dirais que tu opteras pour la solution qui s’intègrera le mieux dans ton design.
Les fonctionnalités principales
Ok donc ton offre est bien définie et ton CTA est efficace. Il va maintenant falloir rentrer dans le détail de ce que ton visiteur va gagner en rentrant ses coordonnées sur ta landing page. Reste simple et choisis 3 ou 4 informations à mettre en avant. Au-delà, ta landing deviendra trop longue et tu perdras en lisibilité (et donc en conversion).
Plusieurs possibilités pour cette partie : des listes à puces, des mini-sections image + texte, des vidéos, des pictogrammes, … A toi de voir selon ton contenu, peut-être que des illustrations seront inutiles ou au contraire, essentielles à la bonne compréhension de tes textes.



Cependant, n’oublie pas que les visuels peuvent te permettre de créer de réelles expériences pour ton utilisateur en mettant ton produit/service en situation et ainsi le rendre réel à ses yeux.
Qui n’a jamais salivé devant le visuel du Big Mac à l’arrêt de bus ?
Et voilà ! Tu peux te lancer dans la conception de ta landing page. Il existe de nombreuses inspirations sur le web. La principale difficulté ici est de sortir du lot tout en gardant en tête les usages et bonnes pratiques.
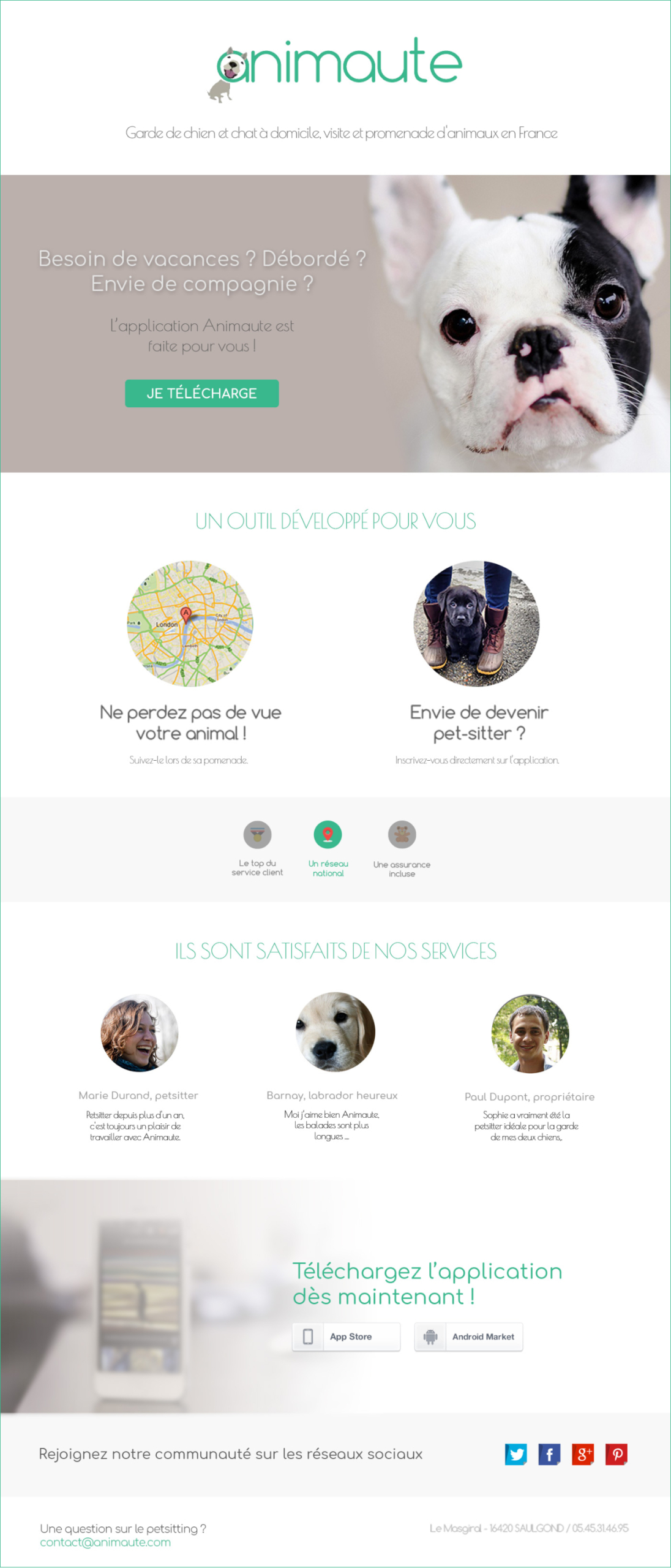
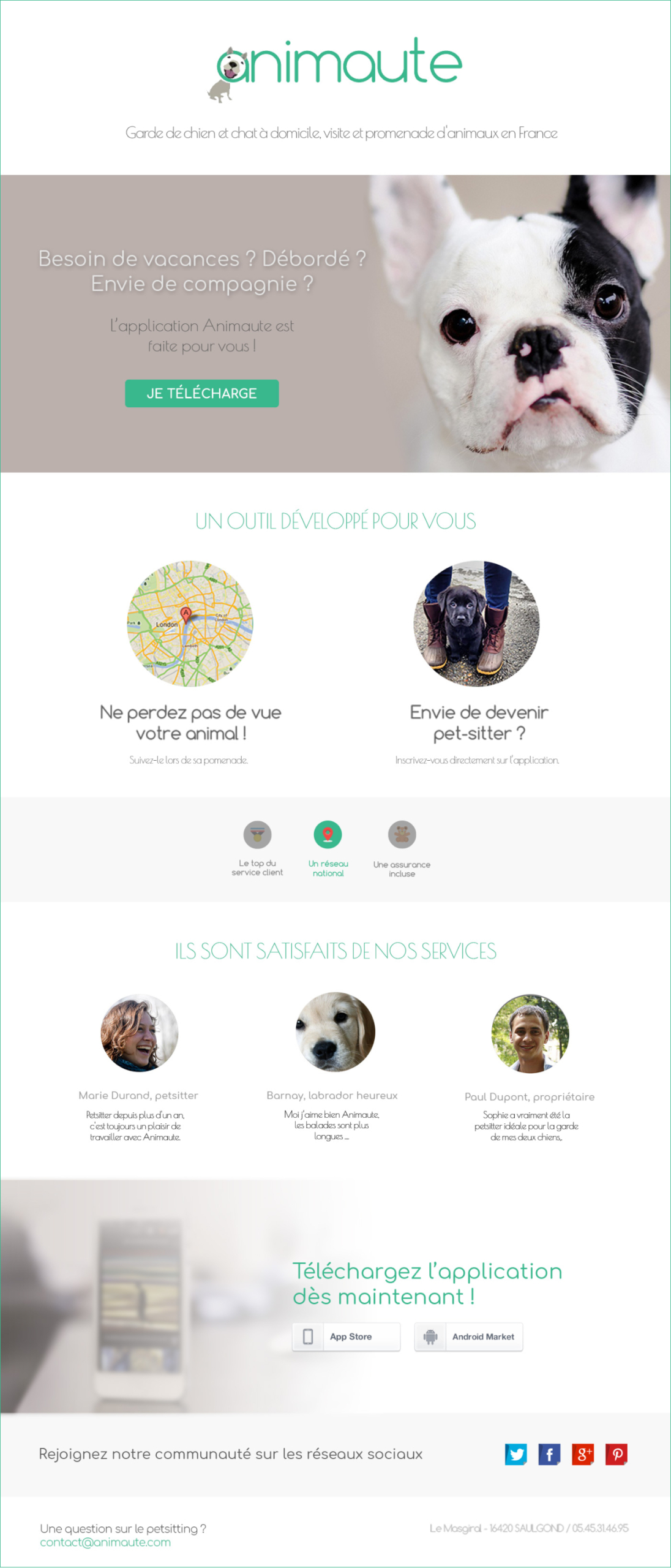
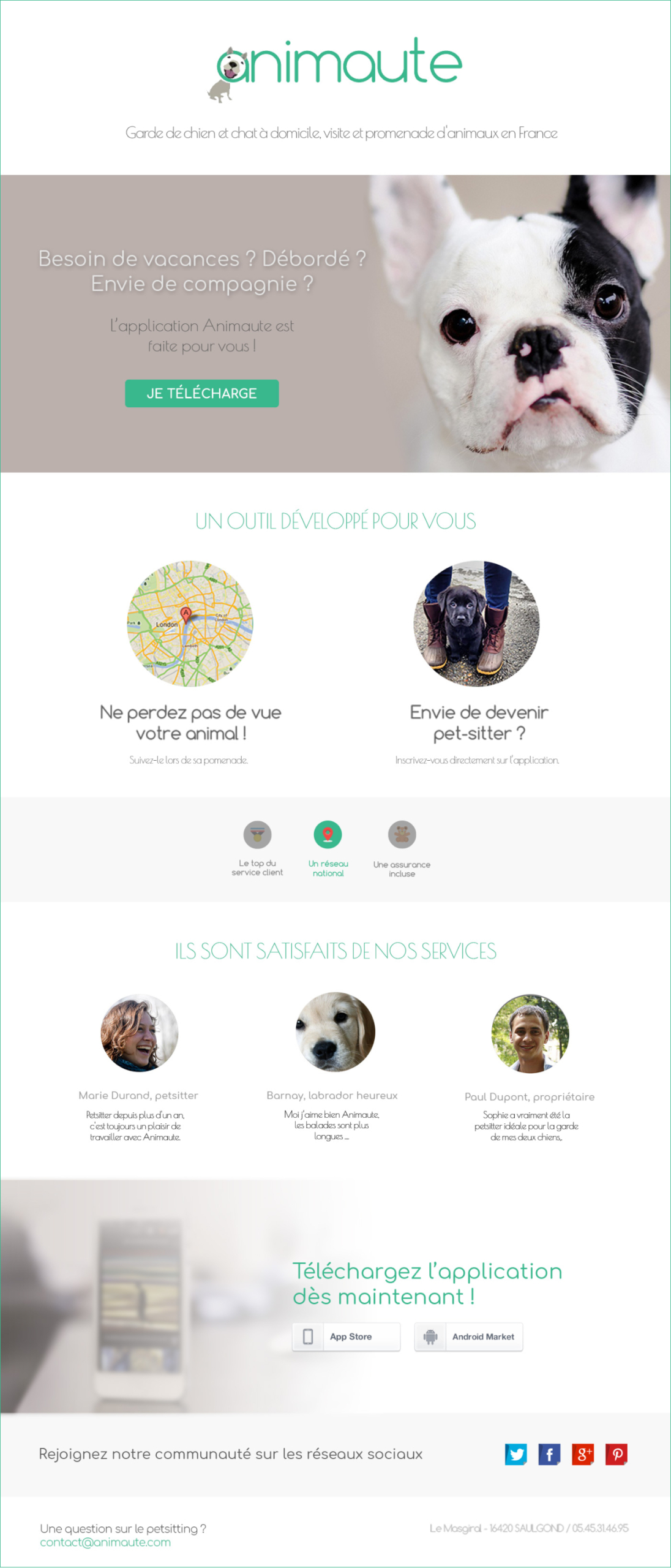
Ma landing page
Encore une fois, je te laisse choisir le sujet pour cet exercice. De mon côté, je me suis lancée dans la promotion d’une application fictive sur le pet-sitting. Et toi, quel thème vas-tu choisir pour cet exercice ? Dis-moi tout dans les commentaires 🙂



N’hésite pas à publier ton projet sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
